Introduction
Discord is a VoIP application that is designed for video game communities for text, image, and voice chat. It's ease of use and forward-thinking design has spurred tremendous growth since it's launch in 2015, and it now has over 130 million users as of May 2018.In April 2016, Discord launched it's official API, alongside it's first open-sourced bot: Airhorn Solutions. This opened the door for many designers and engineers to develop chatbots for the Discord platform.
This project is the design and development of the Rotom Dex chatbot for the Pokémon community and specifically the casual audience.
Goals
The goal of this project is to design and develop a robust chatbot with UX design principles in mind by implementing solutions that anticipate user intentions and create a sense of personality.Roles
UX Strategy, Copywriting, DevelopmentPlatform
Web | Desktop ApplicationTools
GitHub, Atom, SQLiteStudio, Heroku, Microsoft Excel, Node.js, discord.jsResearch
Disclaimer
There is a bit of a forewarning I need to make about the design process of the Rotom Dex chatbot. This project was entirely a personal project to be worked on during my free time and was also an opportunity for me to learn more about app development and launch. The project was also missing an end goal. Was this a bot that I would launch to the public or just a proof-of-concept educational tool? Without a benchmark to aim for, a lot of the structure of the UX design process was stripped away from the project.
However, this is not to say that the insights from a project like this are meaningless. While it may be more challenging to follow the process of this project, it does shed some light onto topics not commonly talked about in portfolios, such as scope creep and designing with development in mind.
Research Goals
With the disclaimer out of the way, I can introduce the goals I had the research of this chatbot.
1.
Determine how users interact with chatbots
There are many types of chatbots out on the internet and on our phones. For this project, the bot I was creating would be more akin to an encyclopedia rather than a conversation partner (think Siri, not Cleverbot).
2.
Examine chatbot capabilities
I am not the first person to think of creating a Pokémon-based chatbot, so understanding what the current capabilities are will help inform the features of the Rotom Dex chatbot.
Competitive and Comparative Analysis
**After setting the goals, I moved into looking directly at bots that already exist on Discord. Rather than researching users at the beginning, each phase of my design/ideation was informed through the consultation of acquaintances familiar with the subject matter.
In the space of Pokémon chatbots on Discord, one stands out above the rest: Beheeyem. It currently is an official bot of the /r/Pokemon Discord server and is actually a replacement for an older bot known as Elgyem—an evolution, if you will.
However, while an impressive upgrade that improved upon the usability and readability of its predecessor, Beheeyem still had space to grow in terms of interaction design and robustness.
Key Points:
- Beheeyem's target audience is the competitive audience.
- Detailed information regarding stat values and viability ratings are immediately visible which can potentially increase cognitive load.
- Some edge cases are not considered, meaning that user can potentially be misinformed about certain moves or types.
- Some results are not displayed in a meaningful/logical way, forcing users to parse through the results to get the information they need.
- Beheeyem implements a spell-check in case the user makes any misspellings. This is effective, but it doesn't extend beyond pointing out the user's mistake. This forces the user to reenter their query correctly.
Research Takeaways:
Some of the most pertinent information obtained from the research was as follows:
- The interactions users have with the chatbot suggest that they are often looking for a specific detail about a Pokémon rather than all possible information. Separating queries into multiple discrete functions will reduce the information shown at any given time to the user*.
- Since there are thousands of possible queries (many with fictional game terminology), typos will be inevitable. Proactively anticipating user intent will help make sure the right information reaches the user.
- Ensuring that data is correct and presented logically will prevent the user from consuming false information which can negatively impact their experience outside of interacting with Rotom Dex.
*Whether increasing the number of functions reduces cognitive load in comparison to showing users more data is something that needs to be tested when the bot is in wider release.
Ideation
Chatbots and UX
Since UX design is often miscategorized and conflated with UI design, mediums that aren't fully represented by their visuals are sometimes forgotten as experiences that benefit from UX design as well. With the rising prevalence of artificial intelligence, machine learning, and advanced neural networks in our daily interactions, the UX design of conversation with technology is becoming more of a hot topic and should be considered equally if not more important.
In a more traditional process, I would go over the Information Architecture of the project, but for Rotom Dex, the three main topics I will cover are:
- Features and Scope Creep
- Robustness
- Personality
Features and Scope Creep
This is where the process begins to get interesting and deviates greatly from the norm. Due to the lack of deadline pressure and the main motivating factor being the learning experience, I wanted to try implementing everything I could. This would soon bring the project to a snail's pace as my attention began shifting away from an MVP and towards a polished product.
Key Features
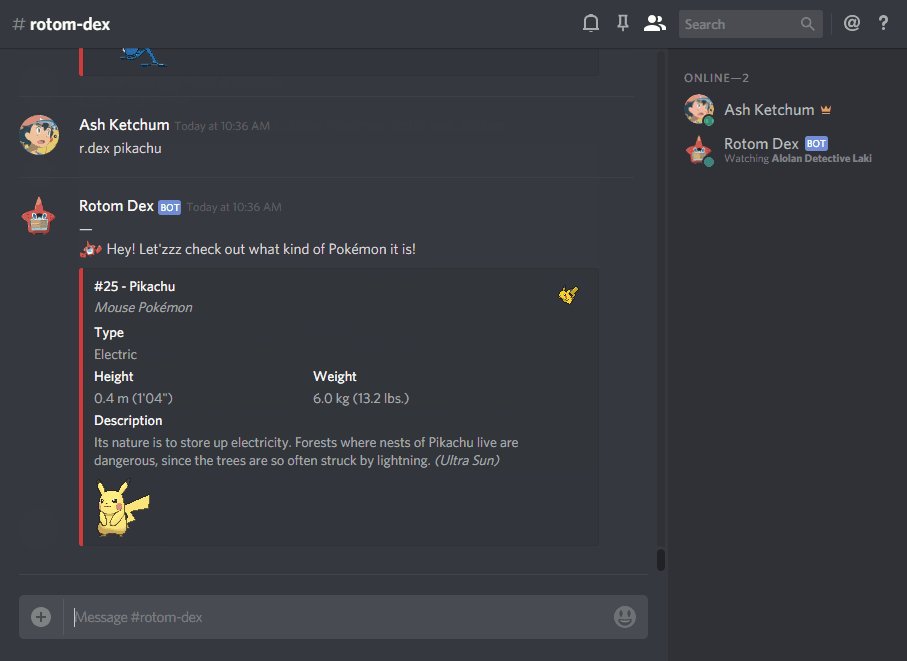
At the very beginning, the only feature I was intending to implement was the "dex" function. The user would simply type
r.dex pikachu
to get the basic information (ID number, type, height and weight, flavor text, and 2D sprite) about Pikachu. This would work with any of the 800+ Pokémon. This could be considered the minimum viable product (MVP) for this project.
Not-so-Key Features
- Item Catalogue
- Move Catalogue
- Type Catalogue
- Ability Catalogue
- Shiny Sprites
- Stat Spreads
- Evolutionary Chains
- Egg Groups
- Competitive Viability
- About/Help
- Prefix Customization
- Easter Eggs
The list continues, but these were the most common features that I was also considering adding.
Robustness
Since a lot of terminology in Pokémon is made-up or fictional, it is expected that users will make mistakes. Being able to anticipate/identify user intent will help the user get the right information.
For Rotom Dex, there are several features that prevent users from encountering an error they cannot act upon.
Spellcheck
Using the npm meant spellcheck package and dictionary tables for each function, Rotom Dex can suggest the closest result whenever a user types an invalid query. This effectively catches all unintended typos. Common misspellings are also included in the dictionary tables to reduce the number of errors a user encounters.
Using the awesome async/await functionality in Javascript also allows the user to directly respond "yes" or "no" to Rotom Dex after it asks for clarification.
Multiple Input Parameters and Input Leniency
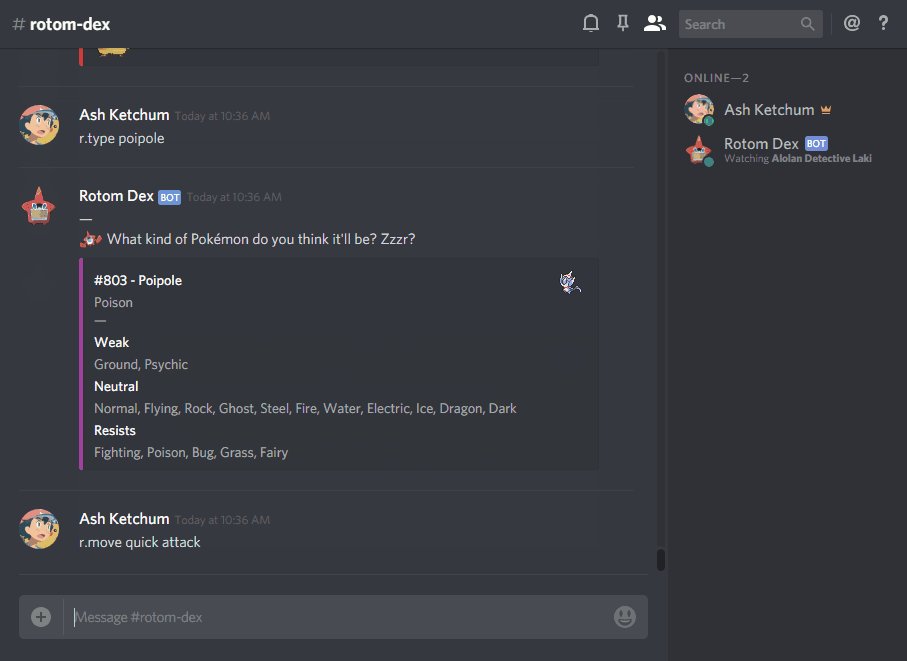
The primary example for the robustness of Rotom Dex is the "type" function. For the uninitiated, types are properties for Pokémon and the moves they use. A Pokémon may have up to two types while a move is only a single type.
Users can type
> r.type pikachu> r.type electric> r.type thunderbolt
and get the information they need. Typing a Pokémon will return that Pokémon's weaknesses, while typing a move will return that move's effectiveness on all the other types. The same function can take different arguments as an input and produce a meaningful output. This behavior is similar to what's known as function overloading (although the implementation is technically different).
Additionally, users can use a variety of delimiters when looking up dual-types. This kind of input leniency prevents the user from having to type an exact syntax to get what they want. Again, the idea is for Rotom Dex to be able to anticipate user intent.
> r.type electric/ghost> r.type electric ghost> r.type electric-ghost> r.type electric,ghost
and even
> r.type electric//////////ghost
are all parsed in the same way!
Edge Cases
There are quite a few special cases when it comes to moves, abilities, and types, so by making special exceptions for these and providing disclaimers in the result, users will have the right information as well as the reasoning behind it. There are examples of this further below.
Personality
By adding a face and character to the chatbot, users tend to be more engaged. By nature, we tend to attribute our traits and emotions onto non-human entities and tend to trust things that mimic our behaviors.
Rotom Dex is a character in both the video games and animated series of Pokémon, so integrating its personality into the Discord bot brings a level of immersion that can positively impact the user's perception of it.
Adding personality also adds a level of conversation to the interaction. These subtle differences in how users perceive the bot influence how they interact and engage with it.
Adding a voice to Rotom Dex was key to grounding it in the Pokémon universe and adding to the immersion for the user. This was accomplished by
- Incorporating a script for all of the functions
- Developing a backstory on how it got onto Discord
- Maintaining consistent speech patterns and tendencies
Design
Designing for a Chat Interface
Typically in this section I go over the UI design portion of the process, but with this project, the UI design is dictated by and limited to how Discord's interface works.
So instead, this will cover some of the design and development choices that were made during this project. Even when working with the limitations of Discord's chat interface, it's easy to see how
Space, Color, Contrast
The limited nature of the UI tools for Discord makes it more important to utilize concepts such as space, color, and contrast.
For example, this is how Beheeyem displays information about the Fire type:
The layout of this message makes it hard for users to find what they need at a glance.
- The (x2) and (x0.5) notations add a lot of visual fluff without providing much useful information.
- There is no visual distinction between the categories and the members of the categories
- The footnote with the donation link breaks the immersion of the bot
- The blue line doesn't match with the idea of "Fire"
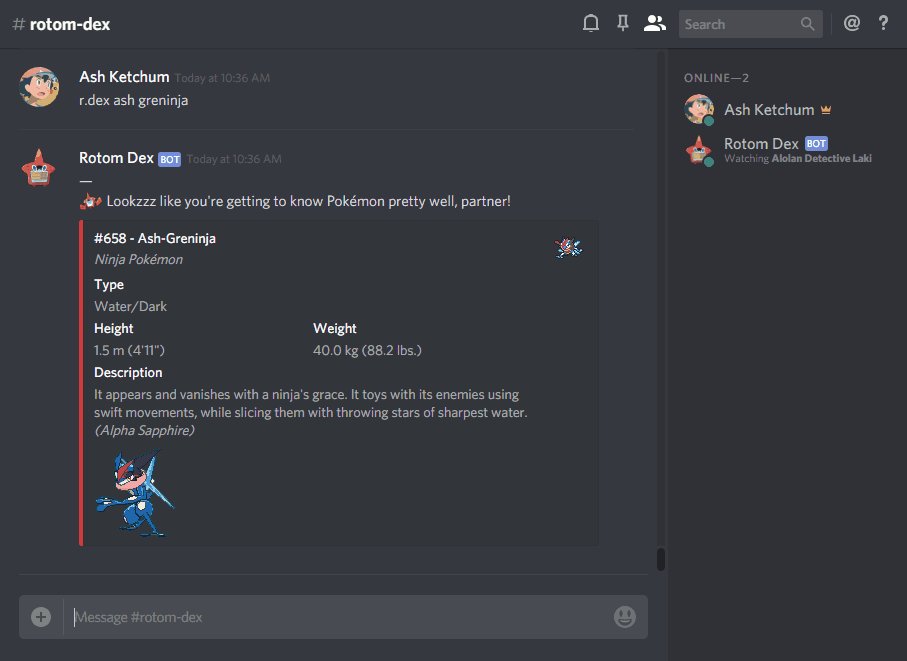
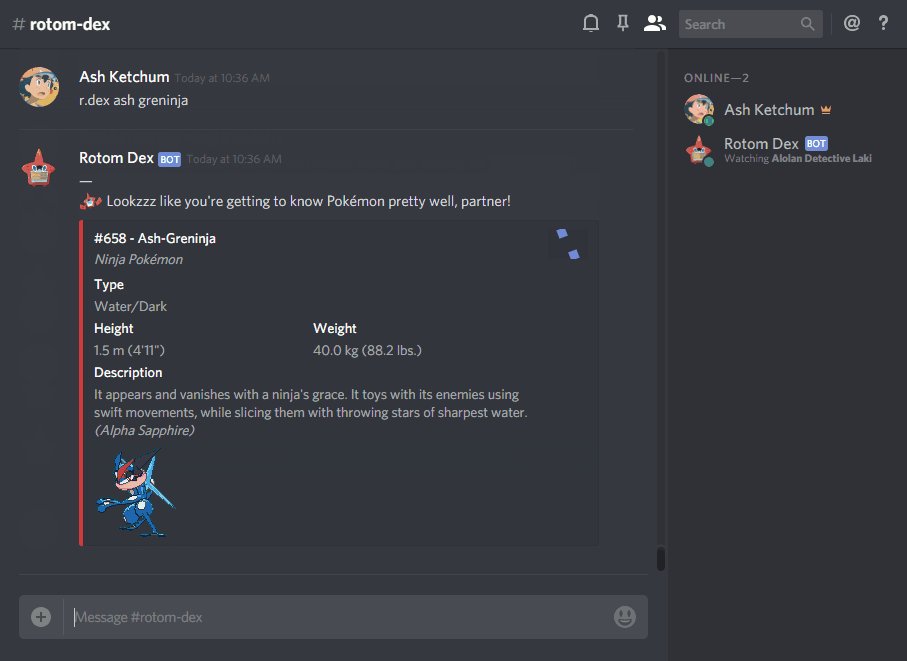
This is how Rotom Dex presents the same information:
By utilizing more of the UI tools such as the thumbnail icon, as well as space, color, and contrast, it becomes much easier to read and find the most pertinent information.
Rotom Dex's implementation is not perfect, but given the limitations of the system, it has improved usability.
Designing with Development in Mind
This section won't cover any of the code behind the interface since this document is strictly a UX perspective. That being said, since I was not only the designer but the developer, I was able to get a unique perspective on how to design with development in mind.
How Development adds Restrictions (and why they help)
One might think that adding restrictions will limit the design choices but in actuality, having to abide by strict limitations often forces the designer to think more creatively.
Limitations can be technical, such as Discord bots only being able to send a single embed object per message, or non-technical, such as my lack of experience with NLP to develop a flexible speech recognition system.
For Rotom Dex, this affects everything from how information is displayed in the chat window to how it expects users to initiate a conversation.
Rapid Application Development
A lot of companies follow some sort of adaptive software development model such as Agile. Being able to concurrently design and develop Rotom Dex was a huge benefit to the whole project.
Instead of using wireframes to prototype and test features, the code could quickly be changed. And since this meant that the bot was being built alongside the testing, any limitations would inherently be considered during the design.
Designing Interactions
One of the goals I established from the research phase was to determine how users interact with chatbots. This includes how the user initiates the interaction.
With voice-activated systems, this can be something like saying "Hey Google" or "Alexa". Some have dedicated buttons that you can press to bring up a prompt.
Unfortunately with Rotom Dex, these don't really work in the context of a public chat room. To solve this problem, I followed a convention used by most Discord bots: the prefix.
What's a Prefix?
The way bots work in Discord (and a lot of other chat applications) is that they read every line of the conversation and only respond when a message is meant for them. Adding a prefix at the beginning of the message is a way for the bot to make that distinction.
For example, Rotom Dex only responds when a user begins the message with "r." and a valid command such as "dex". Anything else and the user will be met with silence.
But what if another bot on the server shares the same prefix? Rotom Dex includes the ability to change the prefix for that server!
How Rotom Dex Responds
There are only 3 possible scenarios for Rotom Dex to consider after seeing the proper prefix.
- The user sends a valid command with valid arguments such as "
r.dex pikachu" - The user sends a valid command with invalid argments such as "
r.move thunderjolt" - The user sends an invalid command
In the first scenario, Rotom Dex replies back with the requested information and ends the interaction.
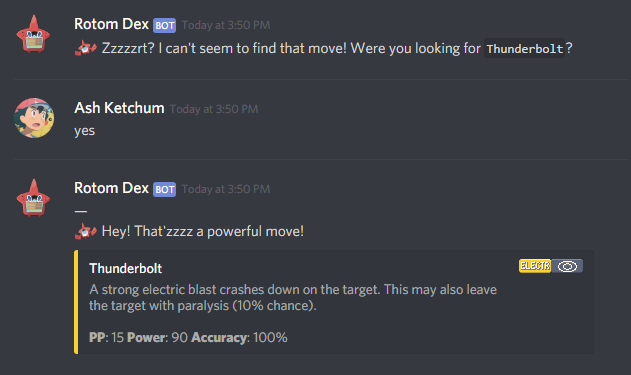
In the second scenario the user has requested move information about "Thunderjolt" which is not a valid name for a move. Here the spell check kicks in and Rotom Dex will ask if they meant "Thunderbolt" instead, prompting a continuation of the interaction.
The user can then reply with a "yes" or "no" and Rotom Dex will then respond accordingly, thus ending the interaction after the second message.
In the third scenario, Rotom Dex doesn't respond at all. The interaction never begins. Rotom Dex fails silently rather than providing an error message since that is a behavior that can be abused by the user to annoy other users.
Rotom Dex will always follow one of these 3 behaviors whenever a user pings it.
But what about the edge cases that were mentioned earlier?
Dealing with Exceptions
I'm not referring to exceptions to the behaviors above, but rather exceptions where the information given to the user deviates from the normally accepted game mechanics of Pokémon.
For example, Electric-type Pokémon are generally extra susceptible to Ground-type moves. Pokémon with the Levitate ability are immune to Ground-type moves. What happens when an Electric-type Pokémon has the ability levitate?
The footnote at the bottom with the ※ symbol informs the user that this is a special exception. If Rotom Dex did not check for edge cases like this, it would provide the user with inaccurate information.
These exceptions also exist for moves such as Flying Press, a move that is both Fighting-type and Flying-type simultaneously which affects its type matchups.
Prototype
You can test out Rotom Dex for yourself below!
Testing and Future Considerations
Rotom Dex was tested by a small group of users from its target demographic throughout the design and development phases.
I feel that as a personal project, Rotom Dex has reached a point where it has enough core functionality to be considered a fully featured product.
Next Steps
However, Rotom Dex has many areas for improvement and growth. The following is a list of short-term goals that will help improve the experience of interacting with Rotom Dex.
- Launch to a wider audience by advertising in public spaces such as Reddit and the Discord Bot community
- Use the increase in user volume to pinpoint key usage metrics
- Probe for any pain points users may encounter while using Rotom Dex
- Add or change features depending on the insights gained from the above steps
Additionally, some long-term goals include:
- Migrate from an offline database to an online resource such as PokéAPI
- Implement more interactable/actionable UI elements such as reactions
- Create a different interaction model in direct message threads with Rotom Dex
- Use machine learning to move from rule-based to statistical NLP
- Adjust/update the database for future versions of Pokémon